#vue 后台管理系统随笔
预计阅读时间: 小于 1 分钟#一、使用 Form 表单实现登录跳转
页面示例
1<form action="url" method="get/post" onsubmit="return toValid()">
2 <div class="input-group">
3 <span class="input-group-addon"><b class="glyphicon glyphicon-user"></b></span>
4 <input type="text" name="userName" id="userName" class="form-control" placeholder="用户名" />
5 </div>
6 <div class="input-group">
7 <span class="input-group-addon"><b class="glyphicon glyphicon-eye-close"></b></span>
8 <input type="password" name="password" id="password" class="form-control" placeholder="密码" />
9 </div>
10 <div class="input-group loginBtn">
11 <input type="submit" class="btn btn-primary" value="登录" />
12 <input type="reset" class="btn btn-default" value="重置" />
13 </div>
14</form>校验提交表单信息
页面示例
1function toValid() {
2 let user = $("#userName").val().trim(),
3 pwd = $("#userPwd").val().trim();
4 if (user == "") {
5 popWin("warning", "用户名不能为空!", "");
6 return false;
7 }
8 if (pwd == "") {
9 popWin("warning", "密码不能为空!", "");
10 return false;
11 }
12 return true;
13}注意:
通过 submit 按钮提交 form 表单数据,通过 reset 按钮实现表单的 重置。
#二、设置页面高度撑起全屏
页面示例
1function setContentHeight() {
2 var DDE = document.documentElement,
3 DBOH = document.body.offsetHeight,
4 WIH = window.innerHeight;
5 var h = WIH ? WIH : DDE && DDE.clientHeight ? DDE.clientHeight : DBOH;
6 document.getElementById("loginPage").style.minHeight = h + "px";
7}
8setContentHeight();
9window.onresize = setContentHeight;注意:
window.onresize方法,动态监测页面变化,从而实现动态改变。
#三、jQuery 获取 form 表单 value 值,转化为 JSON 数据
页面示例
1let formObj = {},
2 formList = $("#formId").serializeArray();
3$.each(formList, function () {
4 formObj[this.name] = this.value;
5});注意:
使用 jQuery 插件中**$(' **#formId** ').serializeArray(),方法实现 form 表单的 JSON 序列化。
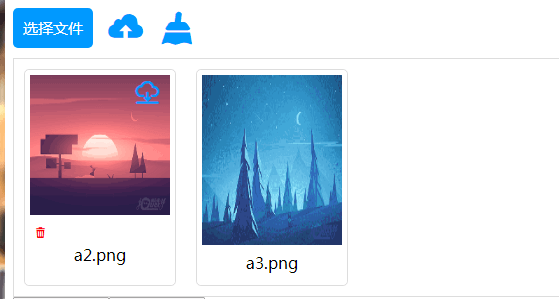
#四、多文件上传(多个、多类型)
-
效果图:

-
jQuery 多文件上传插件源文件:文件上传.zip
#html 示例代码
页面示例
1<!DOCTYPE html>
2<html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
7 <title>文件上传</title>
8 <link rel="stylesheet" type="text/css" href="css/iconfont.css" />
9 <link rel="stylesheet" type="text/css" href="href" ="css/fileUpload.css" />
10 </head>
11 <body>
12 <!--创建一个文件上传的容器-->
13 <div id="fileUploadContent" class="fileUploadContent"></div>
14 <button onclick="success()">模拟上传成功</button><button onclick="fail()">模拟上传失败</button>
15 </body>
16 <script src="js/jquery-min.js"></script>
17 <script src="js/fileUpload.js"></script>
18</html>#js 逻辑代码
页面示例
1let wfu = new WpFileUpload("fileUploadContent");
2
3wfu.initUpload({
4 uploadUrl: "#", //上传文件信息地址
5 progressUrl: "#", // 获取进度条信息地址
6 scheduleStandard: false, // 是否模拟上传
7 showSummerProgress: false, // 是否总显示进度条
8 showFileItemProgress: false, // 是否显示单文件进度条
9 ismultiple: true, // 是否可以多选,
10 isHiddenUploadBt: true, // 隐藏上传按钮
11 onUpload: uploadedFn // 上传完成执行的回调
12});
13
14// 上传完成执行的回调函数
15function uploadedFn() {
16 // wfu.resultData:上传之后后台返回的信息
17 let res = wfu.resultData;
18 if (res.code == "200") {
19 // code状态码返回成功时
20 } else {
21 // code状态码返回失败时
22 }
23}
24
25// 文件上传成功提示信息
26function success() {
27 wfu.uploadSuccess();
28}
29
30// 文件上传失败提示信息
31function fail() {
32 wfu.uploadError();
33}#五、封装信息提示弹窗(基于 bootstrap)
信息提示弹窗是基于 bootstrap&jQuery 封装的。
页面示例
1<!DOCTYPE html>
2<html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
7 <title>信息提示弹窗</title>
8 <link rel="stylesheet" href="../static/css/reset.min.css" />
9 <link rel="stylesheet" href="../static/css/bootstrap.min.css" />
10 <style type="text/css">
11 /* 弹窗信息 */
12 .tipsBox {
13 width: auto;
14 position: fixed;
15 top: 50%;
16 left: 50%;
17 -webkit-transform: translate(-50%);
18 -moz-transform: translateX(-50%);
19 -ms-transform: translateX(-50%);
20 transform: translateX(-50%);
21 z-index: 9999;
22 }
23
24 .tipsBox > div {
25 display: none;
26 }
27
28 .tipsBox > div span {
29 margin-right: 10px;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="tipsBox">
35 <div id="alertTips" class="alert"></div>
36 </div>
37 </body>
38 <script src="js/jquery-min.js"></script>
39 <script type="text/javascript">
40 // 弹窗封装
41 let popWin = function (type, tips, msg) {
42 let $Tip = $("#alertTips");
43 $Tip.html('<a href="#" class="close" data-dismiss="alert">×</a>');
44 let str = "<strong>" + tips + "</strong><span>" + msg + "<span>";
45 let cName = "alert-" + type;
46 $Tip.removeClass().addClass("alert");
47 $Tip.addClass(cName).append(str);
48 $Tip.fadeIn(400, function () {
49 let timer = setTimeout(function () {
50 $Tip.fadeOut(500);
51 clearTimeout(timer);
52 }, 1600);
53 });
54 };
55
56 // 弹窗调用
57 popWin("success", "成功!", "提示文本");
58 popWin("warning", "警告!", "提示文本");
59 popWin("danger", "失败!", "提示文本");
60 </script>
61</html>#六、bootstrap-select 文本下拉框
-
图例样式:
-
带模糊查询的 select 下拉框:
-
select 下拉菜单插件源码:bootstrap-select.zip
代码示例
1<!DOCTYPE html>
2<html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta name="viewport" content="width=device-width, initial-scale=1.0" />
6 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
7 <title>多个同名select操作</title>
8 </head>
9 <body>
10 <select name="select" onchange="changeOpt(this)">
11 <option value="">请选择</option>
12 <optgroup>
13 <option value="1">1</option>
14 <option value="2">2</option>
15 </optgroup>
16 </select>
17 </body>
18 <script type="text/javascript">
19 let changeOpt = function (e) {
20 // 当前选中的HTML页面的select节点
21 };
22 </script>
23</html>总结:
若是同时使用两个相同 name 属性的 select 下拉框,则使用第一个 select 下拉框的 onchange 事件触发后续的 select 下拉框,则不起作用。原因是 bootstrap插件使用的是定位实现的下拉选项的相关样式。
目 录
